30.1.24 |
6
nhận xét
|
243 lượt xem
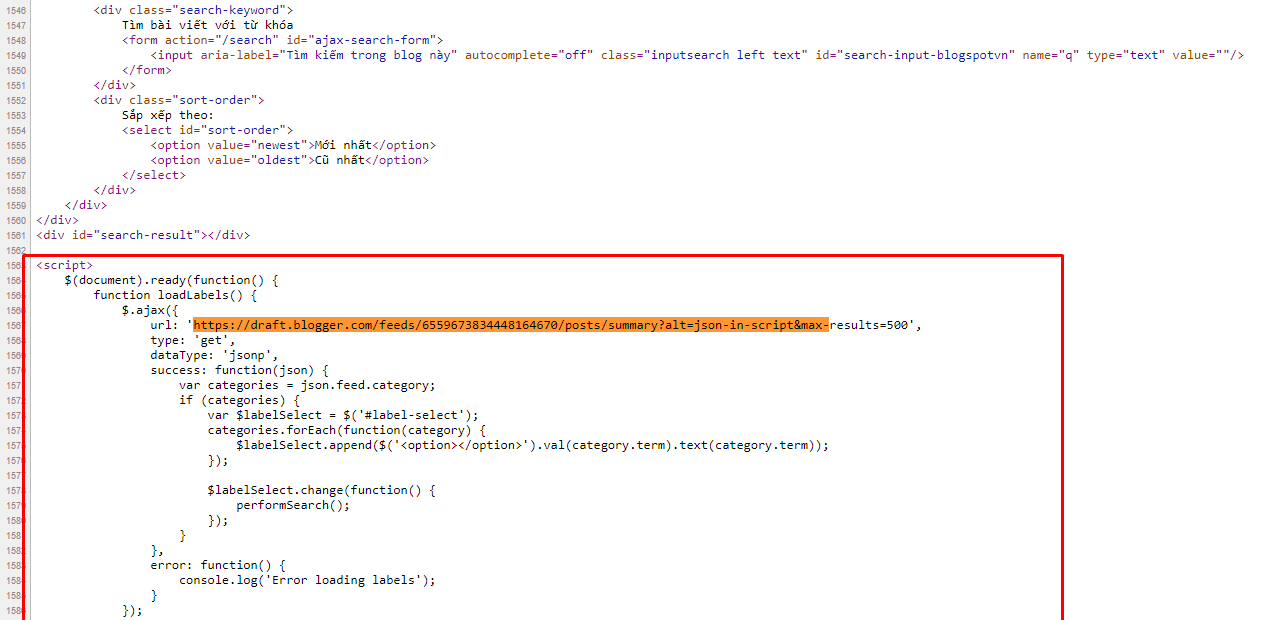
Ngại viết quá, viết sau 😁Công cụ tạo bộ tìm kiếm nâng cao
▲CSS
▲.post-search {
padding: 10px;
margin: 10px 0;
border-bottom: 1px solid #dddddd;
}
.thumnail-search {
float: left;
margin: 5px 20px 0 0;
width: 72px;
overflow: hidden;
}
.thumnail-search img {
height: 72px;
width: 72px;
border-radius: 5px;
}
.post-time-search {
float: left;
margin-right: 15px;
width: 220px;
}
.snipet-search {
float: left;
width: 340px;
}
.post-time-search h2 {
font-size: 15px;
line-height: 1.2em;
margin: 0 0 10px 0;
color: #12537f;
display: block;
font-weight: 700;
padding: 0;
}
.search-options {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.container select option {
min-height: 1.4em;
font-weight: 500;
}
.filter-label, .search-keyword, .sort-order {
flex: 1;
}
.search-keyword .inputsearch {
width: 100%;height: 40px;
}
.container select,.container input {
width: 100%;
border: 1px solid #ddd;
border-radius: 5px;
margin: 0;
padding: 10px;
font-size: 16px;
font-weight: 500;
outline: 0;
color: #333;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.container select {
text-transform: none;
}
.kq-search {
font-size: 15px;
}
#search-result {
margin-top: 20px;
}
a.close {
float: right;
font-size: 30px;
font-weight: bold;
color: #ca252b;
}
.post .category, .comments {
display: none;
}
#label-select::-webkit-scrollbar {
width: 5px;
background-color: #fff;
}
#label-select::-webkit-scrollbar-thumb {
border-radius: 10px;
}
#label-select::-webkit-scrollbar-thumb:hover {
background-color: #ddd;
}





blog tui nó ko chạy được fen ơi https://www.anhtrainang.com/p/tim-kiem-nang-cao.html
REPLY DELETEMình test đúng đúng code view source từ trang này của bác luôn vãy chạy bình thường > link test


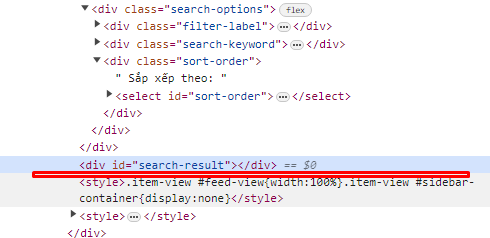
REPLY DELETENhưng xem ở inspect đoạn script lại bị mất đi 😆
Ảo thật đấy
chèn trong trang mà js bị tự mất ta
REPLY DELETECó khi xung đột với đoạn code nào sẵn rồi
DELETESao mình test rồi mà ko thành công vậy Ad
REPLY DELETEBạn gửi link đã áp dụng mình xem qua
REPLY DELETE