21.10.23 |
1 nhận xét
|
lượt xem
Tiện ích này sẽ giúp hiển thị toàn bộ nhận xét trên blogspot của bạn, tất nhiên không hiển thị đồng loạt toàn bộ và sẽ hiển thị theo cài đặt của bạn bao nhiêu nhận xét một lần loadTiện ích này của tác giả Hưng Hoàng Văn và anh em có thể xem bài viết gốc tại đây
Ngoài ra mình cũng chỉnh sửa một chút khác với phiên bản gốc vì cá nhân mình cảm thấy phù hợp hơn như
- Thay avatar cho nhận xét ẩn danh hoặc không có avatar
- Bỏ link ở avatar đi
- Thay link ở tên người nhận xét bằng link ID của người đó
- Cho link dẫn đến nhận xét trong bài viết vào nội dung nhận xét
- Thêm target="blank" cho các link
- Đổi title thành nội dung nhận xét và ngược lại so với bản gốc
- Thay đổi style
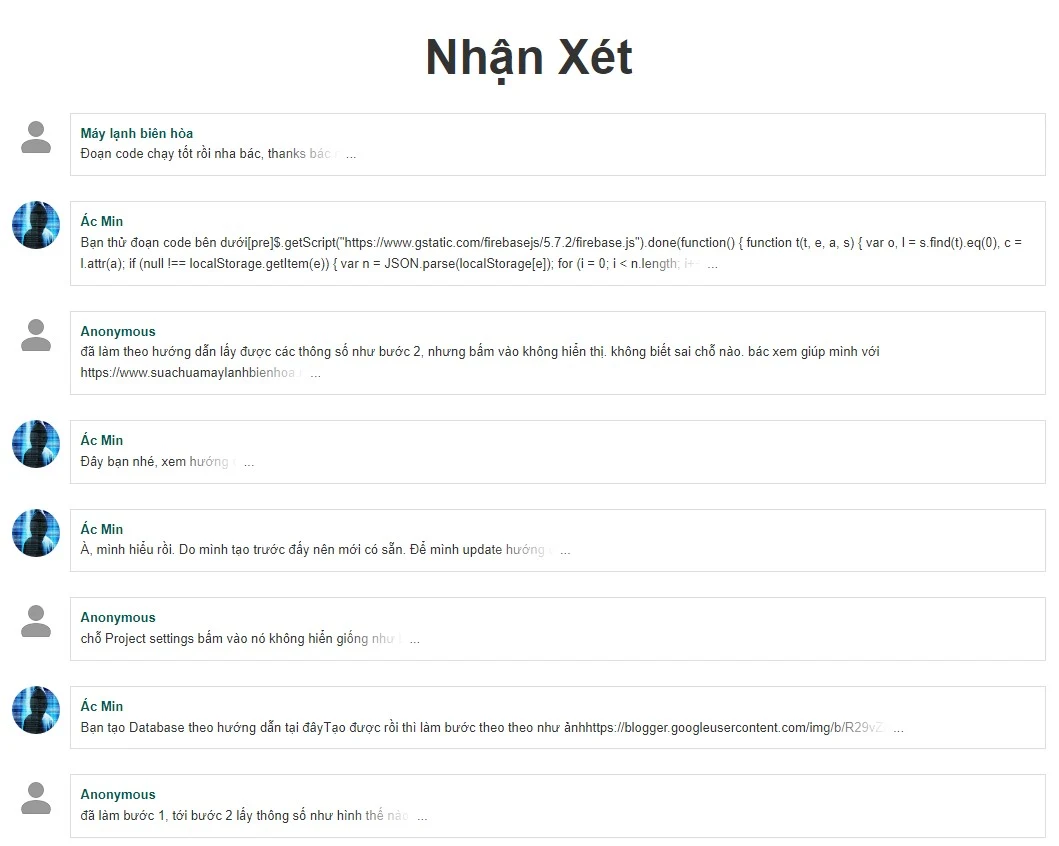
Demo
HTML
<div id="rcp">
<div class="_rcp"></div>
<div class="_rcp-more"><a class="rcp-load button">Xem thêm</a>
<div class="loader"></div>
</div>
</div>
CSS
._rcp {
width:100%
}
.rcp-content {
margin:25px 0;
padding:0;
width:100%;
position:relative
}
.rcp-img,.rcp-img img {
width:48px;
height:48px;
float:left;
margin-right:10px;
border-radius:50%
}
.rcp-main {
border:1px solid #ddd;
padding:10px;
overflow:hidden
}
.rcp-user a {
font-weight:700;
text-decoration:none;
display:block
}
.rcp-summary a {
color:#333!important
}
._rcp-more .loader {
display:none
}
._rcp-more {
margin:20px 0;
text-align:center
}
.button {
border-radius:3px;
background:#005b53;
color:#fff!important;
text-decoration:none!important;
cursor:pointer;padding:5px 10px;
margin-bottom:5px;
border:0}
.button:hover {
background:#000;
}


Update:
REPLY DELETETìm
[pre]s = e.feed.entry[a].author[0].gd$image.src.replace("s512-c", "s" + avatarSize + "-c");[/pre]
Thay thế bằng
[pre]s = e.feed.entry[a].author[0].gd$image.src.replace(/\/s\d+(\-c)?/, "/s" + avatarSize + "-c");[/pre]
Để avatar được crop ở giữa và không bị méo nếu ai đó để avatar hình chữ nhật