3.7.23 |
0
nhận xét
|
lượt xem
Trang 404 là gì?
Có nhiều nguyên nhân dẫn đến trang 404, ví dụ như:- Liên kết hỏng: Khi một liên kết trên trang web trỏ đến một URL không tồn tại hoặc đã bị thay đổi, trang 404 sẽ được hiển thị.
- URL nhập sai: Nếu bạn gõ sai URL hoặc cố gắng truy cập vào một trang không tồn tại, trình duyệt sẽ nhận được mã phản hồi 404.
- Xóa trang: Khi chủ sở hữu trang web đã xóa một trang nào đó hoặc di chuyển nó sang một vị trí mới mà không cập nhật liên kết, trang 404 sẽ xuất hiện.
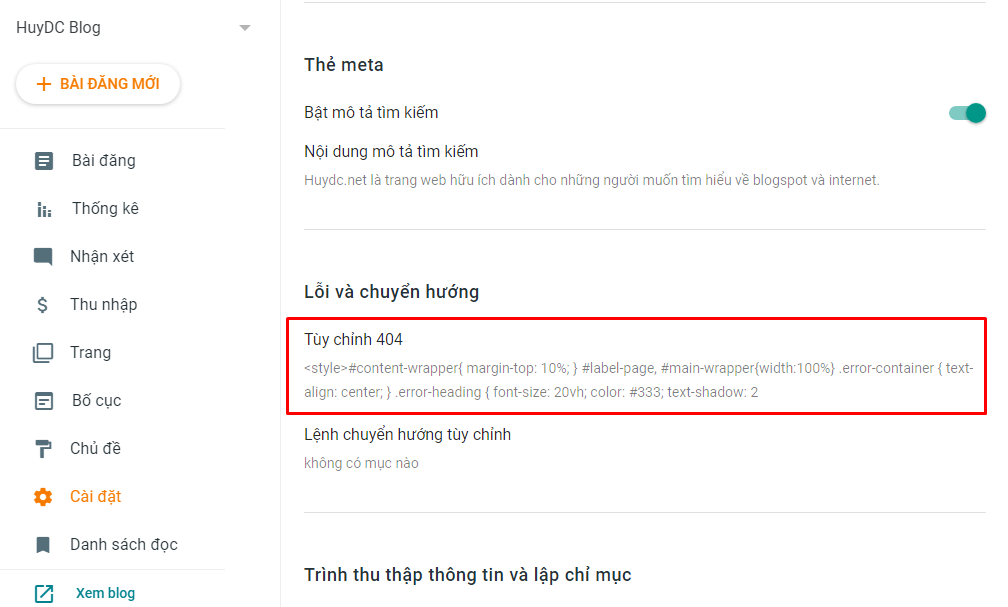
Cài đặt
VàoCài đặt kéo xuống phần Lỗi và chuyển hướng như hình dưới
Và dán đoạn code sau vào
<style>
.error-container {
text-align: center;
}
.error-heading {
font-size: 20vh;
color: #333;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
margin: 0;
}
.error-message {
font-size: 24px;
color: #555;
margin: 10px 0;
}
</style>
<div class="error-container">
<h2 class="error-heading">404</h2>
<p class="error-message">Page not found</p>
<p><a title='Trang chủ' href='/'>Trở về trang chủ</a></p>
</div>
Mình chỉ ví dụ đơn giản vậy, nói chung tại đây chấp nhập thẻ HTML và CSS nên mọi người cứ thoải mái sáng tạo theo sở thích của mình
Mở rộng
Vì là trang báo lỗi nên những phần khác trên blog cũng không cần thiết phải hiển thị, hoàn toàn có thể sử dụng thuộc tínhdisplay:none để ẩn đi. Cơ mà chỉ ẩn thôi còn thực ra trang vẫn phải load, đi ngược với tiêu chí "phải nhanh" như ban đầu. Nên là muốn ẩn thật sự ở trang 404 này thì dùng thẻ điều kiện bên dưới của blogspot
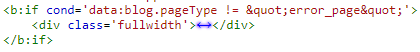
<b:if cond='data:blog.pageType != "error_page"'></b:if>Như ví dụ hình dưới là mình đã ẩn toàn bộ
<div class='fullwidth'></div> ở trang 404 rồi, các trang khác vẫn hoạt động bình thường
Để lại bình luận nếu bạn có góp ý về bài viết nhé, thank!




Chèn hình ảnh: Chỉ cần dán link hình ảnh - Upload ảnh
Chèn code: [pre]Code đã mã hóa [/pre]
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Chèn link: Click để chèn link